
Vue3基础(十liu)___手写 shallowRef___shallowReactive
发布于2021-06-06 17:43 阅读(1070) 评论(0) 点赞(8) 收藏(3)
shallowReactive
shallowReactive只将第一层变成响应式数据,改变第一层属性值页面ui会会跟着变化,第二层不会更新ui界面。
//循环第一层数据变成响应式 只有第一层被proxy添加get set
const shallowReactive = (obj) => {
return new Proxy(obj, {
get(obj, key) {
return obj[key]
},
set(obj, key, newVal) {
obj[key] = newVal
console.log("页面更新了");
return true
}
})
}
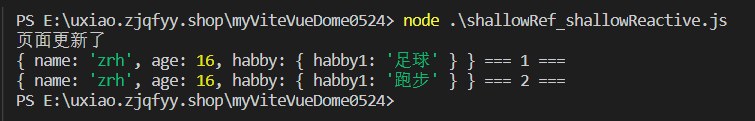
let state = shallowReactive({ name: 'zjq', age: 16, habby: { habby1: '足球' } })
state.name = 'zrh'
console.log(state, '=== 1 ===');
state.habby.habby1 = "跑步" //没有触发更新
console.log(state, '=== 2 ===');

shallowRef
shallowRef我们只需要将shallowReactive复用即可:
const shallowRef = (val) => {
return shallowReactive({ value: val })
}
//循环第一层数据变成响应式 只有第一层被proxy添加get set
const shallowReactive = (obj) => {
return new Proxy(obj, {
get(obj, key) {
return obj[key]
},
set(obj, key, newVal) {
obj[key] = newVal
console.log("页面更新了");
return true
}
})
}
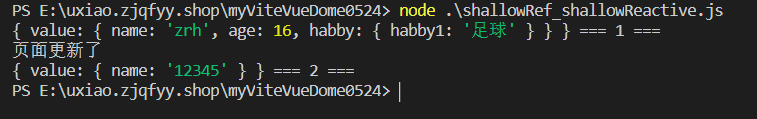
let state = shallowRef({ name: 'zjq', age: 16, habby: { habby1: '足球' } })
state.value.name = 'zrh'
console.log(state, '=== 1 ===');
state.value = { name: "12345" }
console.log(state, '=== 2 ===');

使用proxy对象的get、set特性,给传入的对象的第一层key都进行动态绑定,实现数据的第一层响应式~
对象
get两个参数 第一个参数:对象本身 第二个参数 对象key值
set三个参数 第一个参数:对象本身 第二个参数 对象key值 第三个参数 传入的新值
数组
get两个参数 第一个参数:数组本身 第二个参数 数组下标
set三个参数 第一个参数:数组本身 第二个参数 数组下标 第三个参数 传入的新值
所属网站分类: 技术文章 > 博客
作者:天神下凡
链接:http://www.phpheidong.com/blog/article/88186/cc1f5f72f494c2a95dc9/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力