
VUE学习笔记:3.vue的插值操作及v-bind绑定属性
发布于2021-06-06 16:47 阅读(1304) 评论(0) 点赞(19) 收藏(4)
一.插值操作
插值操作就是讲vue实例中的数据渲染到HTML页面标签的内容中。
1.mustache语法
mustache语法是在HTML页面中,需要使用vue数据的地方使用{{key}}的方式来获取vue中的数据的值。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{message}}, 张三</h1>
<!--mustache语法中可以使用简单的表达式-->
<h1>{{firstName+ " "+ lastName}}</h1>
<h1>{{count*2}}</h1>
<!--html中可以在同一位置引用多个mustache--->
<h1>{{firstName}} {{lastName}}</h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: 'hello!',
firstName: 'kobe',
lastName: 'bryant',
count: 100
}
})
</script>
</body>
</html>
结果如下:

2.v-once指令讲解

- 我们知道vue是响应式的,即当我们vue中的数据渲染到HTML页面后,改变vue中的数据,HTML页面的内容也会随机更改。
- 如果我们希望HTML页面渲染完成后,更改vue中的数据HTML页面的内容不再更改。那么我们可以使用v-once来实现。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<h1 v-once>{{message}}</h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: 'hello!'
}
})
</script>
</body>
</html>
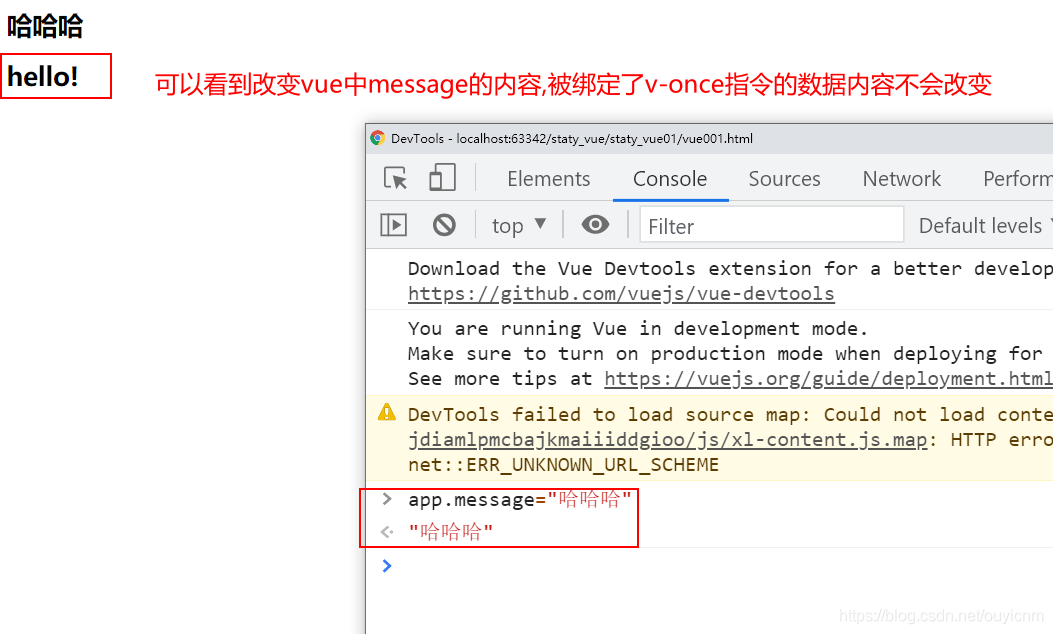
效果如下:

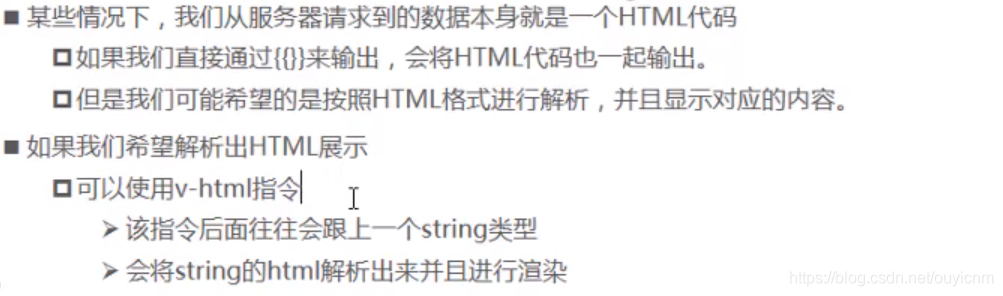
3.v-html指令讲解

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--以v-html的格式解析vue中的url内容-->
<h1 v-html="url"></h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
url: '<a href="https://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
运行效果如下:

4.v-text指令讲解

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1 v-text="message"></h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: 'hello'
}
})
</script>
</body>
</html>
效果如下:

注意:我们推荐使用mustache语法而不是v-text,因为相比于v-text而言mustache更加灵活。
5.v-pre指令讲解

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<h1 v-pre>{{message}}</h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: 'hello'
}
})
</script>
</body>
</html>
运行效果如下:

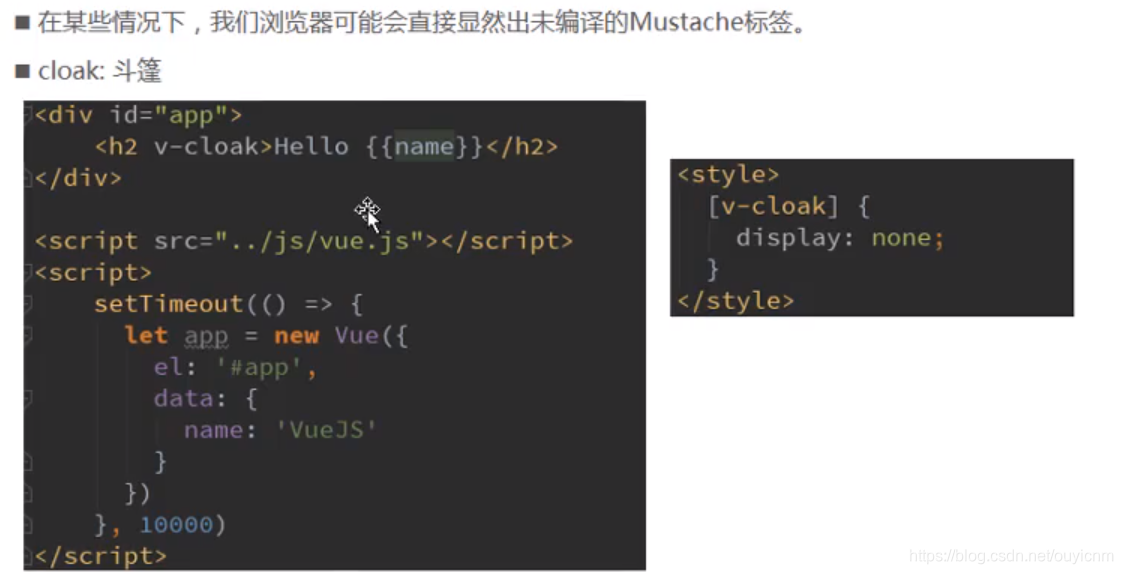
6.v-cloak指令讲解
我们浏览器在加载页面时,会先加载HTML然后再加载JavaScript。因此在我们的HTML加载完成到JavaScript加载完成的这段时间中,会导致浏览器页面上显示出原始的mustache语法{{}}。这会影响用户体验,我们可以使用v-cloak标签来屏蔽掉这种情况。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
[v-cloak] {
display: none;
}
</style>
<div id="app">
<h1 v-cloak>{{message}}</h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: 'hello'
}
})
</script>
</body>
</html>
v-cloak实现屏蔽闪烁的原理:
- 给标签加上
v-cloak属性,然后在style中对属性进行设置为display: none;,即不显示标签内容。因此当我们的HTML页面加载完而JavaScript未加载完时,该内容不会显示。 - Vue.js中对
v-cloak做了特殊处理,当Vue检测到该v-cloak属性时,会自动去掉该属性。所以页面中的JavaScript加载完后,该内容又显示出来了。
二.v-bind绑定属性
1.v-bind介绍

2.v-bind基本使用
语法格式:v-bind:属性名称="data中的key"
简写格式::属性名称="data中的key"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
[v-cloak] {
display: none;
}
</style>
<div id="app">
<!--vue会将imgURL的内容渲染到src属性的值中-->
<img v-bind:src="imgURL">
<a :href="URL">百度一下</a>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
imgURL: 'https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E7%8C%AB%E5%92%AA&hs=2&pn=0&spn=0&di=1320&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&ie=utf-8&oe=utf-8&cl=2&lm=-1&cs=2325464303%2C1389978966&os=3269622072%2C3899409089&simid=3406695896%2C362452050&adpicid=0&lpn=0&ln=30&fr=ala&fm=&sme=&cg=&bdtype=0&oriquery=%E7%8C%AB%E5%92%AA&objurl=https%3A%2F%2Fgimg2.baidu.com%2Fimage_search%2Fsrc%3Dhttp%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F9%2F53605fc6be05e.jpg%26refer%3Dhttp%3A%2F%2Fpic1.win4000.com%26app%3D2002%26size%3Df9999%2C10000%26q%3Da80%26n%3D0%26g%3D0n%26fmt%3Djpeg%3Fsec%3D1625472437%26t%3D272a34abde67013bf3d0973e76dacf9d&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3Botg9aaa_z%26e3Bv54AzdH3Fowssrwrj6_kt2_9mamm_m_z%26e3Bip4s&gsm=1&islist=&querylist=',
URL: 'https://www.baidu.com'
}
})
</script>
</body>
</html>
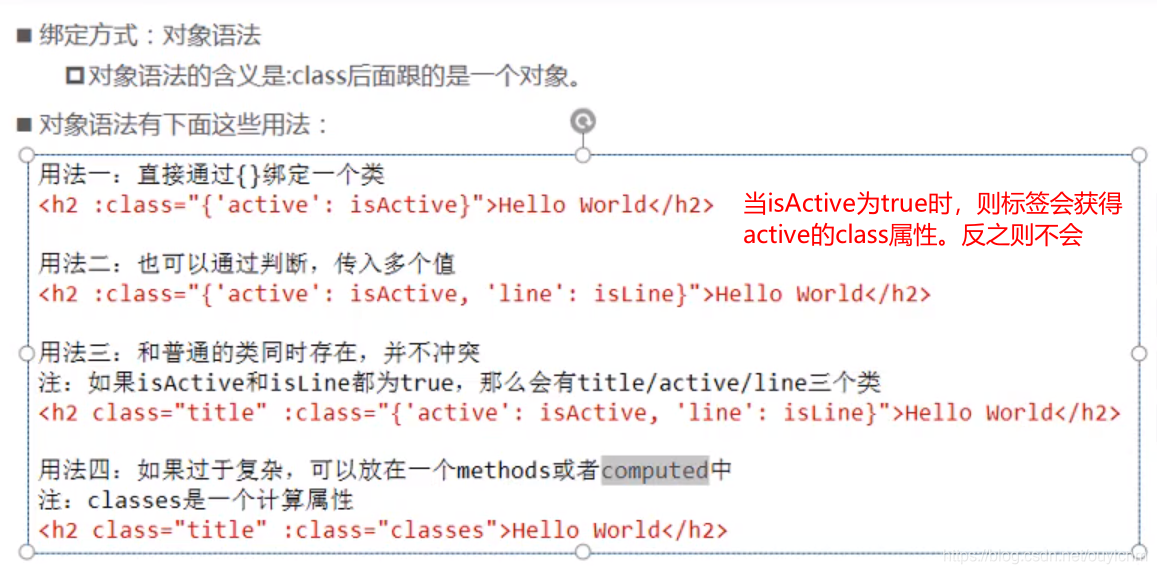
3.v-bind动态绑定class属性(对象语法)


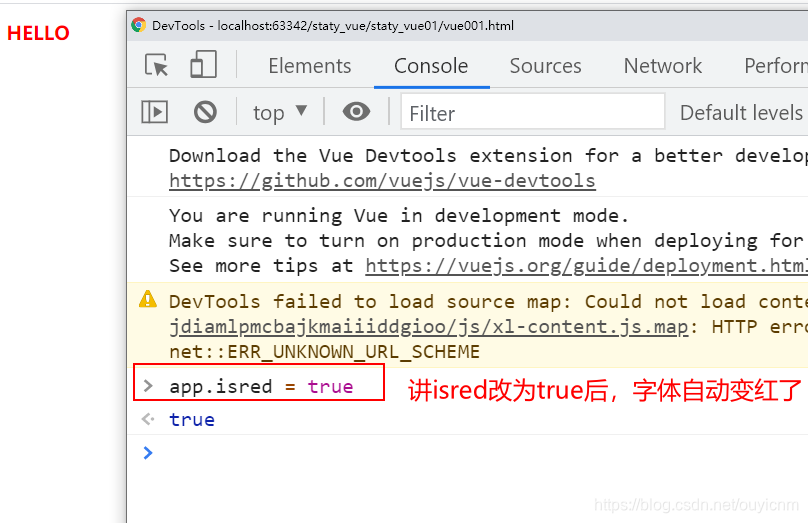
案例:通过动态的切换class属性,来完成标签字体颜色的改变
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
.red{
color: red;
}
</style>
<div id="app">
<!--class后面跟的对象中,如果哪个字段的值为true,则会使用该字段作为属性值-->
<!--class如果为red,则显示为红色字体,如果为black,则为默认的黑色字体-->
<h2 :class="{'red': isred, 'black': isblack}">HELLO</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
isred: false,
isblack: true
}
})
</script>
</body>
</html>
效果如下:



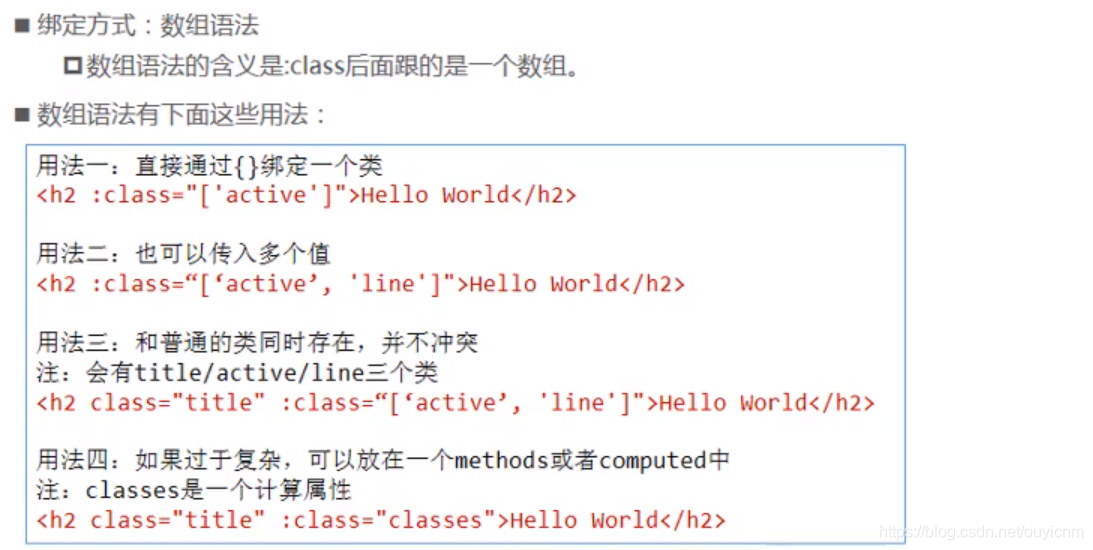
4.v-bind动态绑定class属性(数组语法)

注意:数组这种方式并不常用,因为使用这种方式和我们直接在代码中写死class="active,line"效果一样。
但是如果我们的class属性值是通过服务器动态的传递过来,那么使用数组语法则是不错的选择。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
.red{
color: red;
}
</style>
<div id="app">
<h2 :class="[active,line]">HELLO</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
active: "asgffsdg",
line: "oifdsg"
}
})
</script>
</body>
</html>
效果如下:

5.v-bind动态绑定style属性(对象语法)


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h2 :style="{fontSize: finalsize + 'px',color: finalcolor}">HELLO</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
finalsize: '100',
finalcolor: "red"
}
})
</script>
</body>
</html>
效果如下:

注意:使用对象语法来绑定style属性时,对象的key必须是css中的属性名称,不能像class中那样随便定义。
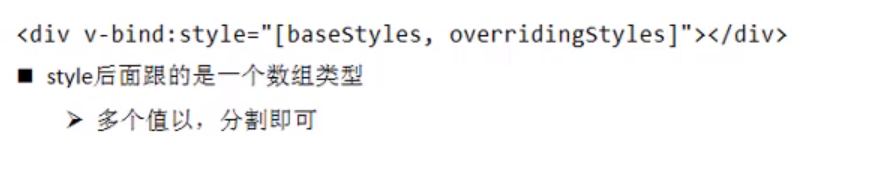
6.v-bind动态绑定style属性(数组语法)

v-bind动态绑定style属性其本质还是对象,主要用来解决当我们的标签需要使用多个style对象时,可以讲它们放在数组里。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h2 :style="[style1,style2]">HELLO</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
style1: {fontSize: '100px'},
style2: {color: 'yellow'}
}
})
</script>
</body>
</html>
运行效果如下:

原文链接:https://blog.csdn.net/ouyicnm/article/details/117595707
所属网站分类: 技术文章 > 博客
作者:门路弄土了吗
链接:http://www.phpheidong.com/blog/article/88159/197bf91bd2166dfcf8c5/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力