
移动应用开发——实验一
发布于2021-05-30 19:06 阅读(1485) 评论(0) 点赞(14) 收藏(2)
一、 实验目标:
- 熟悉Vue开发工具,学会安装Vue-CLI脚手架工具。
- 学会使用Vue-CLI脚手架工具在自己的电脑上建立项目,并运行调试。
二、 实验内容:
- 使用Vue-CLI脚手架工具,用命令的方法搭建一个Web项目,项目名称为myvue01,在项目中创建一个页面(修改为首页),单击按钮,在Div中显示Hello World!。
- 使用Vue-CLI脚手架GUI工具,创建一个Web项目,项目名称为myvue02,编写一个简单的登录页面(修改为首页),点击登录按钮,可提示信息(或跳转到新的欢迎页面)。本题可以选择以下方法中的一种:1).可以做得简单一点,只是搭建出效果。2).使用模拟数据进行用户名和密码验证。
三、 实验详细过程和步骤:
安装Vue-CLI:
npm install -g @vue/cli
或者使用
yarn global add @vue/cli
**注:**使用yarn global add @vue/cli好像在后续使用vue过程中会提示文件名、目录名或卷标语法不正确,按照网上资源把vue.cmd中的最开始%~dp0\删除,没有解决问题,提示改为找不到该路径,最后改用npm install -g @vue/cli安装成功。
实验1:
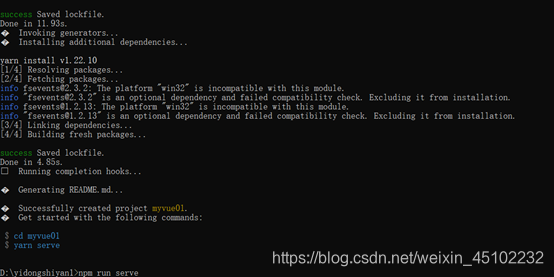
vue create myvue01
创建名为myvue01的项目

设置一些初始化配置(除了最开始的Vue3选项,其他都选默认)

初始化完成后可以运行
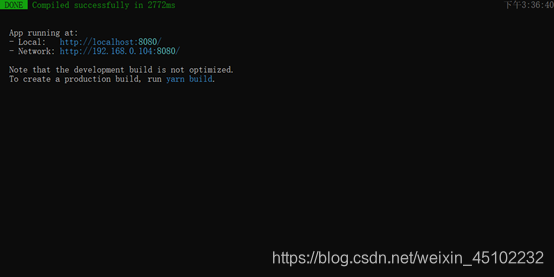
npm run serve
**注:**一开始用yarn serve运行,失败了,疑似是因为之前多次安装yarn,电脑没法识别,改用npm run serve

**注:**如果初始化完成直接运行会报错:npm ERR! code ENOENT npm ERR! syscall open,这是因为没有进入二级菜单,进入项目文件夹再运行即正常


代码展示:
App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<Dashboard msg="Hello World"/>
</template>
<script>
import Dashboard from './components/Dashboard.vue'
export default {
name: 'App',
components: {
Dashboard
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Dashboard.vue
<template>
<div>
<button @click="visible = !visible">{{ visible===true?'隐藏':'显示'}}</button>
<HelloWorld v-show="visible" msg="Hello World"/>
</div>
</template>
<script>
import HelloWorld from './HelloWorld.vue'
export default {
name: "Dashboard",
components: {
HelloWorld
},
data() {
return {
visible:false
}
}
}
</script>
<style ></style>
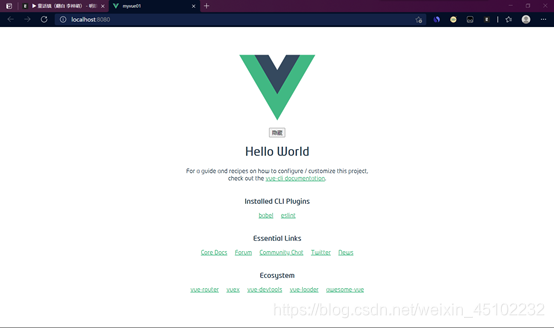
效果展示:


实验2:
代码展示:
Login.vue
<template>
<div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-9 col-md-7 col-lg-5 m-auto pt-5">
<div class="card mt-5">
<div class="card-header bg-white">
<h3 class="text-center mb-0 text-secondary" >UNI-ADMIN</h3>
</div>
<div class="card-body">
<el-form ref="ruleForm" :rules="rules" :model="form">
<el-form-item prop="username">
<el-input v-model="form.username" size="medium" placeholder="请输入用户名">
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="form.password" size="medium" type="password" placeholder="请输入密码">
</el-input>
</el-form-item>
<el-form-item>
<el-buttom type="primary" size="medium" class="w-100" @click="submit">
立即登录
</el-buttom>
</el-form-item>
</el-form>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
data(){
return{
form:{
username:"",
password:""
},
rules:{
username:[
{required:true,message:"请输入用户名",trigger:'blur'}
],
password:[
{required:true,message:"请输入密码",trigger:'blur'}
]
}
}
},
methods:{
submit(){
this.$refs.ruleForm.validate(()=>{
if(!e) return;
this.$router.push({name:'index'}) //提交表单,跳转页面
})
}
}
}
</script>
<style ></style>
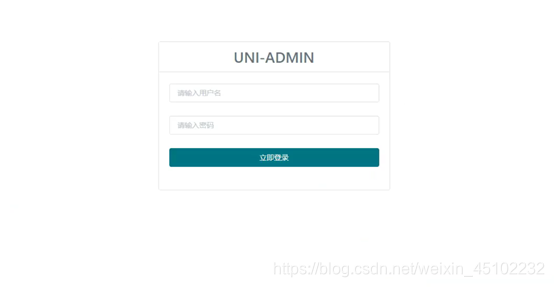
效果展示:

四、 心得体会:
1、 深化了对前端html,css,js,ajax,vue等知识了解
2、 进一步掌握nodejs,vscode等工具使用
3、 学会安装使用Vue-CLI脚手架工具。
4、 第一次使用Vue-CLI脚手架工具在自己的电脑上建立项目,学习了vue。
原文链接:https://blog.csdn.net/weixin_45102232/article/details/117389307
所属网站分类: 技术文章 > 博客
作者:看看电影票
链接:http://www.phpheidong.com/blog/article/86633/ef6c16bb267c192fb1a9/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力