
Nuxt学习--生命周期
发布于2021-09-11 08:24 阅读(48) 评论(0) 点赞(2) 收藏(1)
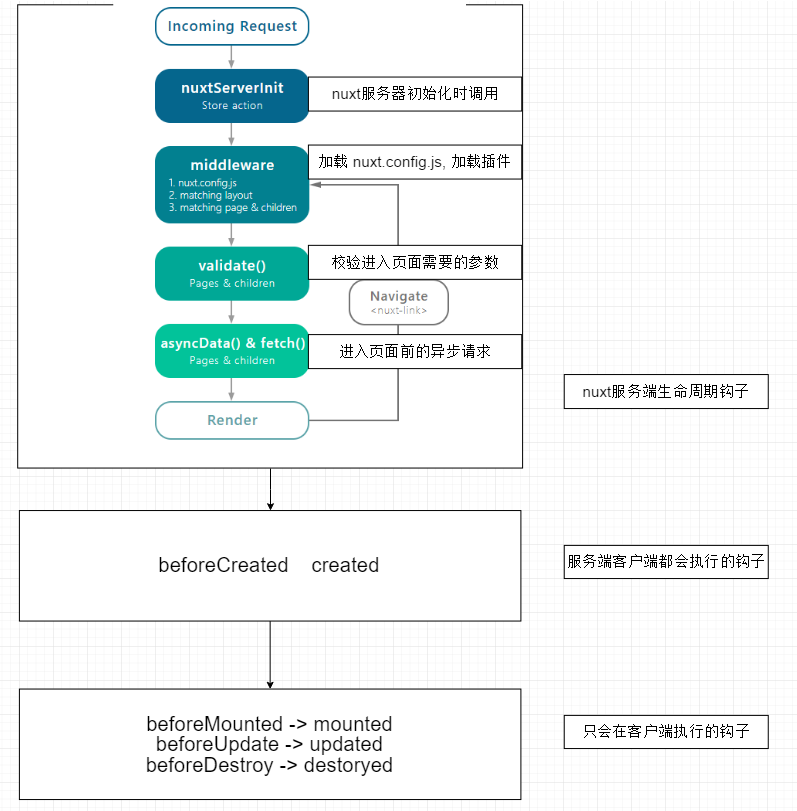
生命周期

validate
用来校验动态路由参数的有效性。
在该生命周期内可以访问this.methods
该生命周期必须返回一个布尔值或者包装了布尔值的Promise,如果为false会跳转进layouts/error.vue
使用context.params.xxx来验证路径
asyncData
nuxt中新增的生命周期,在这里获得异步数据,然后将数据提交给服务端,在服务端拼接好html后发送给客户端,一般写成异步函数。该生命周期在beforeCreate前调用,同样在服务器端调用,类似setup所以不能使用this window document
主要用来请求重要数据,其它不重要请求可以写进客户端
asyncData返回一个对象,和data一样用来渲染页面。
asyncData接收一个上下文参数,里面含有多个对象和方法。
- error:该函数接收两个属性的对象
statusCode message表示状态码和错误信息,调用会将当前页面替换为layouts中的error.vue - store:vuex
- redirect:类似
$router,用来在服务器端跳转路由 - query params:该页面路由的query params
- app:
fetch
该方法用于在渲染页面前填充store,它不能返回数据。
watchQuery
该对象属性可以是字符串或字符串组,设置监听的路由query部分,如果发生变化则会重新触发asyncData fetch等生命周期钩子。
head
返回一个对象用来设置<head>标签内的标签。在nuxt.config.js中能设置全局的标签
所属网站分类: 技术文章 > 博客
作者:狗子你变了
链接:http://www.phpheidong.com/blog/article/146922/f9595527e6661a2a9657/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力