
2021了React Native热更新怎么搞(react-native-code-push,Android,iOS)
发布于2021-09-04 21:10 阅读(786) 评论(0) 点赞(17) 收藏(1)
RN的热更方案也在不断发展,目前RN中文官网上推的是pushy,然而是收费的,对于小企业就比较劝退了。另一个比较成熟的方案是react-native-code-push,本文将基于CodePush集成热更新。
关于热更新的特性,想要的ta都有
粗略阅读文档,CodePush的特性还是非常全的,涵盖一般场景能设想到的各种问题。
Q:热更支持到什么程度?
A:JS的变动,Image等组件的source引用都可以热更。遗憾的是,CodePush是bundle的更新,意味着原生代码的变动不能通过热更解决。对于小问题甚至小功能迭代,这个程度已经足够了。
Q:集成复杂度如何,要不要自建热更服务器?
A:CodePush经过无数版本迭代,集成越发傻瓜化,原本是需要搭建server的,现在server的服务已经打包到微软自家的AppCenter,所以单就集成的工作量而言,一天就可以搞定的。
Q:嗯?等等,微软?那热更的速度会不会慢啊?
A:我尝试了一下并不会,一个热更包4-5秒就下载完了,用户无感知,默认下次启动加载更新包。
Q:要钱吗?
A:不要。。。
项目地址:react-native-code-push,准备开搞!
注册AppCenter,创建应用
打开AppCenter,按步骤注册好你的账号。然后点击添加应用(Android和iOS要分别创建)。

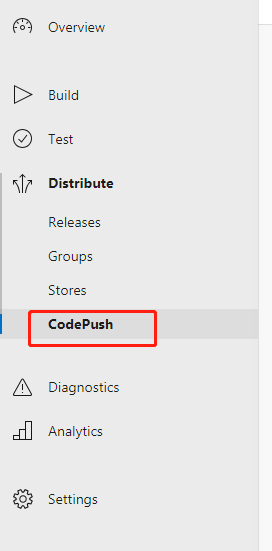
创建应用后,进入应用详情,点击CodePush并开启CodePush服务。

安装CodePush
官网有CodePush版本与RN版本的对应图,选择合适的版本安装(本文以7.0.2为例)。

命令行安装:
npm install --save react-native-code-push
Android配置
0.60以下的配置比较繁琐,详见文档。
对于0.60以上的应用,首先修改android/settings.gradle,将原本
include ':app'
修改为
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
按照官网文档,需要放在文件末尾。
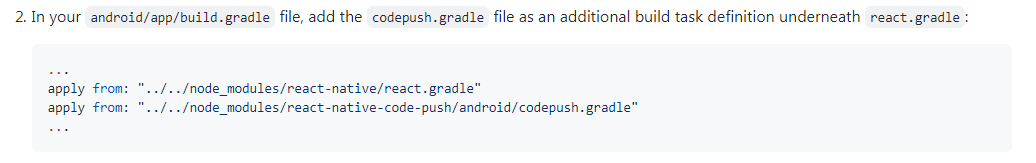
接下来修改android/app/build.gradle,添加CodePush插件:
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
注意这里和官网文档不一样,官网文档要求添加如下两行:

实测会无法编译,去掉第一行即可。
接下来修改MainApplication.java:
...
// 改这里
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 改这里
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
};
}
最后,为了标识应用的发布类型,需要配置一个key,即每个应用的Production和Staging版本的key是不同的。当然,应用以及应用补丁的迭代不会影响key,例如1.0版本和1.1版本的APP,只要都是Production版本,用的是同一个key。
为了获取key,需要npm安装appcenter-cli:
npm install -g appcenter-cli
初次安装需要先登录:
appcenter login
命令行获取key:
appcenter codepush deployment list -a <ownerName>/<appName> -k
如下Deployment Key就是我们需要的key:

编辑strings.xml,加入key的配置:
<resources>
<string name="app_name">AppName</string>
<string moduleConfig="true" name="CodePushDeploymentKey">你的key</string>
</resources>
iOS配置
pod安装:
cd ios && pod install && cd ..
编辑AppDelegate.m,引入:
#import <CodePush/CodePush.h>
找到如下这行
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
替换成
return [CodePush bundleURL];
最后,为了标识应用的发布类型,需要配置一个key,即每个应用的Production和Staging版本的key是不同的。当然,应用以及应用补丁的迭代不会影响key,例如1.0版本和1.1版本的APP,只要都是Production版本,用的是同一个key。
为了获取key,需要npm安装appcenter-cli:
npm install -g appcenter-cli
初次安装需要先登录:
appcenter login
命令行获取key:
appcenter codepush deployment list -a <ownerName>/<appName> -k
如下Deployment Key就是我们需要的key:

编辑Info.plist,添加键CodePushDeploymentKey,值为命令行显示的key。
JS集成
RN的JS只需要简单配置即可:
import codePush from "react-native-code-push";
class MyApp extends Component {
}
MyApp = codePush(MyApp);
当然,CodePush有丰富的配置,可以定义更新时机、弹窗、更新回调等等,一般而言用默认配置可以满足使用场景了。
CodePush当然允许自定义检查更新的时机,可以不用在App配置,而是调用codePush.sync()。
打出更新包
如果你急不可耐地想要尝试更新,那么可以先打包出一个Production包,然后对JS代码略作修改,接着在项目根目录命令行运行:
appcenter codepush release-react -a <ownerName>/<appName> -d Production
将手机连接电脑调试,以Android为例,命令行运行(初次先要运行code-push login):
code-push debug android
这样可以监听log,之后就可以愉快地测试了!
当然,完整的发布流程则是先打包Staging更新补丁,在Staging的版本上测试,然后promote到Production版本。

开始玩出花
小试一下后你可能会关注更多的问题,例如我的应用配置Production和Staging是“写死”的,可不可以灵活配置?问题补丁的回滚怎么搞?能不能更新指定范围版本的应用?
可以,都可以!看文档吧,本文只是做个介绍,再写下去就成CV战士啦。
原文链接:https://blog.csdn.net/Synaric/article/details/120074918
所属网站分类: 技术文章 > 博客
作者:php码农的美好生活
链接:http://www.phpheidong.com/blog/article/141487/811747775abfb2b381fd/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力