
【NUXT】 Cannot resolve “swiper/dist/css/swiper.css“ (写谷粒学院碰到)
发布于2021-08-08 17:38 阅读(326) 评论(0) 点赞(12) 收藏(2)
报错内容
这个错就是没找到这个文件,原因如下

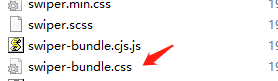
官方说6.x版本里是没有dist这个文件夹的,所以引入要用swiper/swiper-bundle.css(后面会说在哪里引入),你可以自己找下自己用npm install命令在node_modules文件夹里下载完成的两个依赖swiper和vue-awesome-swiper



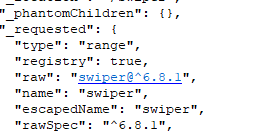
会发现自己默认给你下载的是6.8.1,这个6.x版本是没有dist文件夹的,所以当然找不到了,那肯定就会报这个Cannot resolve找不到的错误了,6.x这里用的是swiper-bundle.css

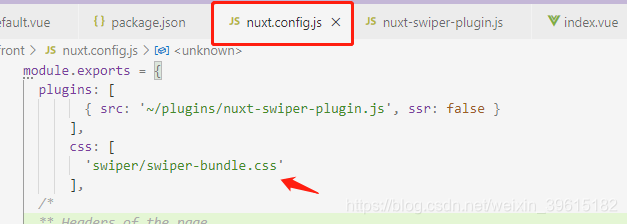
关键:所以你在nuxt.config.js中要把它改为swiper/swiper-bundle.css

同理也可以查看vue-awesome-swiper版本


nuxt-swiper-plugin.js如下
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
然后你再输入命令npm run dev就成功了

原文链接:https://blog.csdn.net/weixin_39615182/article/details/119515323
所属网站分类: 技术文章 > 博客
作者:门路弄土了吗
链接:http://www.phpheidong.com/blog/article/123010/ab3a0c19858335e3c2d6/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力